Tutorial Photoshop Tutorial Web 2.0 Badge That Flips Back
Jika anda fikir lencana Web 2.0 lencana bentuk terlalu umum digunakan di seluruh internet, inilah sesuatu untuk perubahan - yang lencana flip belakang yang dibulatkan. Ia tidak seperti disesuaikan secara meluas sebagai lencana bentuk meterai tetapi sangat sejuk. Tutorial penuh selepas melompat.
Langkah 1
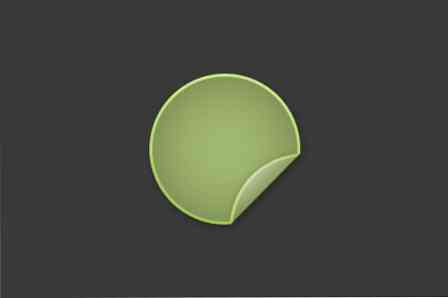
Pergi ke Photoshop, buat dokumen baru pada saiz 450 x 300 piksel. Mulakan dengan latar belakang gelap (# 393939). Buat lapisan baru, lukis bulatan (# a1b86e) di tengah.

Langkah 2
Pilih lapisan bulatan, klik kanan -> Pilihan Blending atau klik dua kali untuk melancarkan Gaya Layer.
- In Bayang dalaman, ditetapkan Kelegapan hingga 32%, Jarak ke 0px; Choke to 0% dan Saiz hingga 62px;
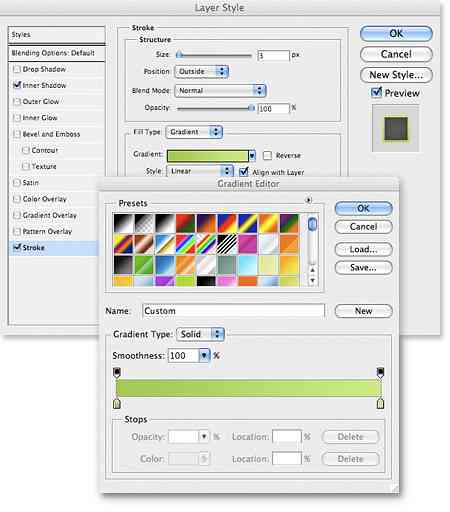
- Dalam Stroke, Perubahan Isi Jenis kepada Kecerunan, dan masukkan warna berikut:
- # a4c855 di Lokasi 0%
- # ccea89 di Lokasi 100%



Langkah 3
Buat lapisan baru di atas lapisan bulatan. Pegang kekunci Perintah / Kawalan, pilih kedua-dua lapisan (yang telah anda buat dan lapisan bulatan), klik kanan -> Merge Layers.

Langkah 4
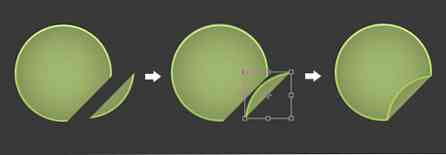
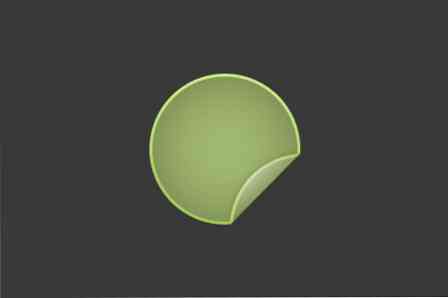
Pilih Alat Lasso Polygonal. Pilih sekeping kecil tepi, potong (Edit -> Potong atau Perintah / Kawalan X) dan tampalnya kembali (Edit -> Tempel atau Perintah / Kawalan V) dalam lapisan baru.

Langkah 5
Pilih Alat Rectangular Marquee. Pada bulatan yang lebih kecil, klik kanan -> Transform Percuma atau Perintah / Kawalan T. Putar dan letakkan ia bagus di pinggir bulatan yang lebih besar.

Langkah 6
Pilih lapisan bulatan yang lebih kecil, klik kanan -> Pilihan Blending atau klik dua kali untuk melancarkan Gaya Layer.
- In Drop Shadow, ditetapkan Opacity to 21%, Jarak ke 0px, Spread to 0%, Saiz hingga 8px;
- In Overlay Gradien, ditetapkan Mod Blend ke Cahaya Hard, Kelegapan hingga 100%. Masukkan tetapan kecerunan berikut:
- # 000000 di Lokasi 0%
- #FFFFFF di Lokasi 100%
Tukar Sudut ke 131.



Langkah 7
Mari kita berikan bulatan yang lebih besar beberapa bayang-bayang. Klik kanan -> Pilihan Blending atau klik dua kali untuk melancarkan Gaya Layer.
- In Drop Shadow, ditetapkan Kelegasan hingga 29%, Jarak pada 3px; Spread at 0%, Saiz pada 9px.


Langkah 8
Lencana anda hampir siap. Masukkan lapisan teks di antara lapisan bulatan. Sembunyikan sedikit teks di bawah flip untuk mengeluarkan kesan flip.




