10 Pakej Atom Berguna untuk Pembangun Web
Pernahkah anda mencuba Atom? Walaupun agak baru, ramai yang jatuh cinta dengan Atom, seorang editor teks yang dibuat oleh GitHub yang menawarkan banyak kelebihan dan di atas semua adalah percuma untuk digunakan. Atom dilengkapi dengan beberapa pakej terbina dalam, seperti integrasi dengan Git dan paparan pokok. Walau bagaimanapun, untuk tujuan pembangunan, anda pasti akan memerlukan pakej lain.
Dalam catatan ini kita telah memilih beberapa pakej yang mesti dimiliki seorang pemaju web. Ada yang bagus untuk membantu mengatur kod berantakan anda, yang lain untuk membantu anda mendapatkan akses yang lebih baik ke fail anda tanpa meninggalkan Atom. Berikut adalah 10 pakej Atom mesti ada.
Pemetik Warna
Seperti namanya, pakej ini membolehkan anda memilih warna, dan semudah klik kanan dan memilih 'Picker Warna'. Selain itu ia boleh dilakukan dengan menekan CMD / CTRL + SHIFT + C. Pemetik Warna berfungsi jika kursor anda berada pada teks pada fail CSS / SASS / KURANG yang mengandungi salah satu daripada format warna berikut: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 dan VEC4, atau pemboleh ubah warna SASS atau kurang. Ia juga mempunyai keupayaan untuk menukar antara format.

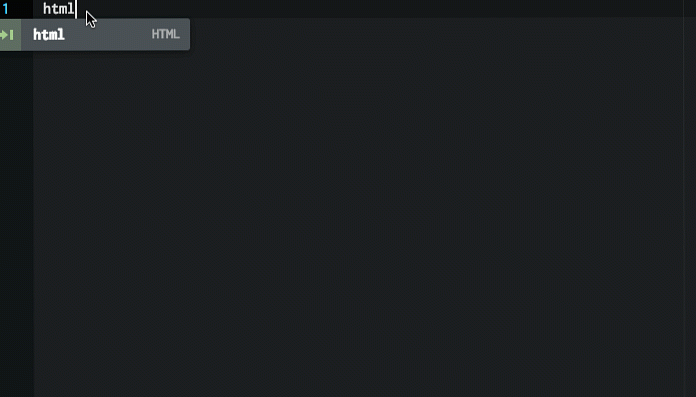
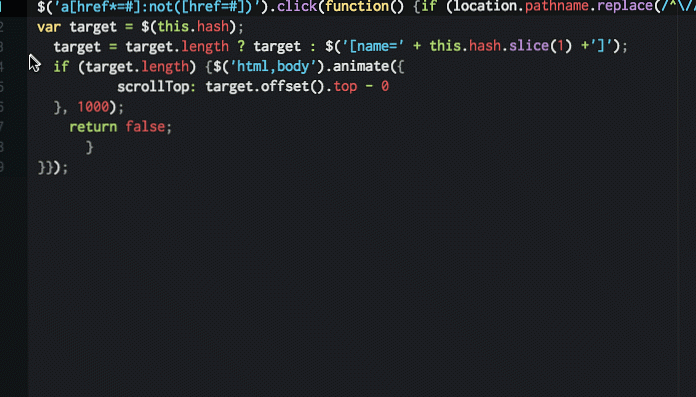
Emmet
Emmet nampaknya merupakan plugin yang perlu anda pasang, apa pun persekitaran editor teks anda. Ciri-ciri utama Emmet seperti memperluas singkatan dan membungkus dengan singkatan, membolehkan anda bekerja dengan cepat apabila menulis HTML, CSS, Sass / SCSS dan sintaks LESS. Sebagai contoh, dalam HTML, taipkan p> a.mylink kemudian ketik kekunci TAB untuk mendapatkan tag HTML lengkap . Lembaran Menipu akan membantu anda dengan cepat mempelajari sintaks Singkatan Emmet.

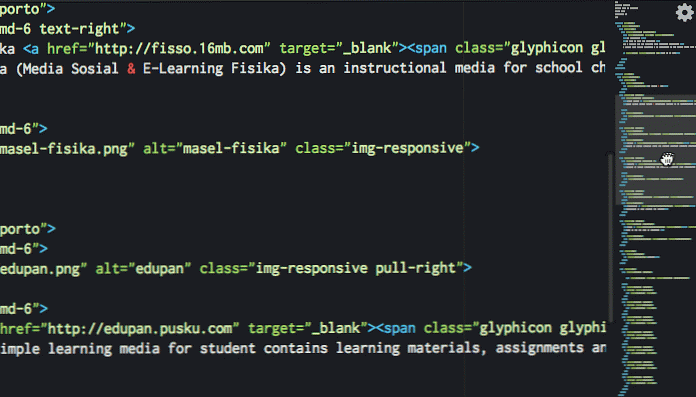
Minimap
Sekiranya anda terbiasa dengan Teks Sublime, anda mungkin terbiasa dengan pratonton mini pada tetingkap sebelah kanan. Ciri itu berguna untuk menatal dengan cepat kod sumber terlalu lama untuk ketinggian tetingkap. Dengan Minimap, anda mendapat ini untuk Atom. Anda juga boleh menetapkan kedudukan di sebelah kiri atau kanan, menyalakan sorotan kod / matikan dan sebagainya. Minimap bahkan datang dengan beberapa plugin untuk memanjangkan fungsinya, seperti penyapu warna.

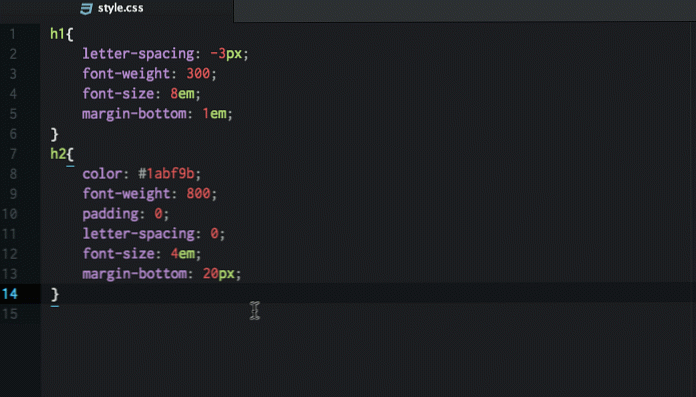
Mencantikkan
Mencantikkan akan menjadikan kod anda kemas dan lebih mudah dibaca. Ia mempunyai sokongan besar untuk bahasa pengaturcaraan, seperti HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript, dan SQL. Selepas memasang pakej ini, untuk menjalankannya, klik kanan dan pilih 'Memperibadikan kandungan editor', atau melalui Pakej> Atom Mencantikkan> Mencantikkan.

Atom Linter
Atom Linter datang sebagai 'rumah' yang memintal plugin untuk bahasa utama, menyediakan API peringkat tertinggi untuk pengantin. Terdapat pengawal untuk JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. Dalam satu bahasa, terdapat lebih banyak satu plugin yang boleh didapati, seperti JSHint, JSCS dan JSXHint untuk JavaScript.
Selepas memasang pakej utama ini, anda perlu pasang penceramah khusus untuk bahasa yang anda kerjakan, contohnya jika anda berada di JavaScript dan pilih JSHint untuk linter maka anda boleh memasangnya dengan berjalan $ apm install linter-jshint di Terminal.
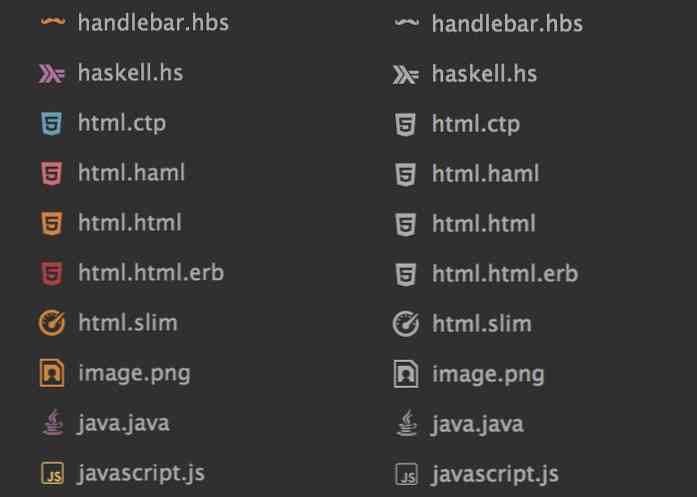
Ikon Fail
Ikon Fail tambahkan ikon pada nama fail berdasarkan jenis fail yang sepadan. Ia akan menambah penambahbaikan visual apabila anda membuka fail pada tab atau pada paparan pokok. Ikon fail disesuaikan: anda boleh menambah ikon anda sendiri dan menukar warna melalui fail KURANG di dalam pakej / ikon-ikon / gaya direktori. Ikon lalai disertakan dalam 8 warna dan 3 variasi (cahaya, sederhana dan gelap).

Coretan JavaScript
Coretan JavaScript membolehkan anda dengan cepat menulis sebahagian daripada kod sumber JS. Dengan singkatan yang ditetapkan anda tidak perlu menulis kata kod untuk perkataan, contohnya hanya taipkan cl untuk membuat console.log dan gi untuk getElementById. Fungsi ini serupa dengan Emmet, tetapi ia berjalan pada kod JavaScript. Pakej Atom ini menyediakan banyak sintaks JavaScript seperti fungsi, konsol, dan gelung.

Sikat CSS
Sikat CSS membuat kod stylesheet anda diformatkan secara konsisten, kelihatan kemas dan cantik. Anda boleh menggunakan pilihan menyusun pra-dibuat berdasarkan Yandex, Zen, atau CSSComb itu sendiri, atau anda juga boleh menggunakan keutamaan anda sendiri untuk membuat peraturan pengurutan. Selepas memasang pakej ini, kerja penyisihan boleh dilakukan dengan menekan CTRL + ALT + C atau diakses dari menu konteks melalui Pakej> CSS comb> Comb.

Git Plus
Git Plus membolehkan anda bekerja dengan Git tanpa meninggalkan editor Atom. Dalam editor anda boleh membuat komit Git, checkout, push / pull, diff dan lain-lain perintah git. Anda perlu persediaan anda user.name dan user.email pada fail git config anda untuk membuat semua fungsi berfungsi. Untuk mengakses semua arahan git, buka palet dengan CMD + SHIFT + H atau pilih Pakej> Git Plus.

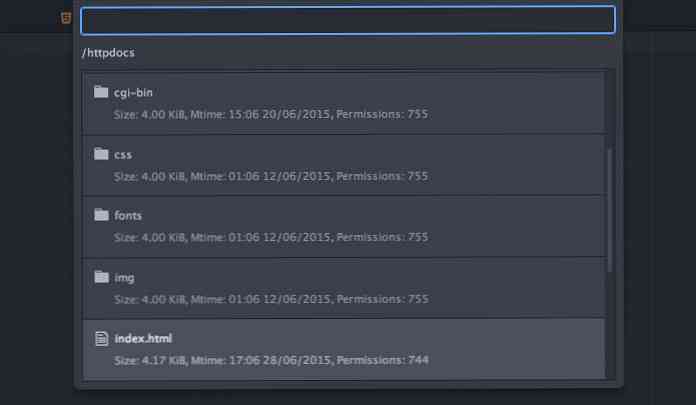
Edit Jauh
Edit Jauh membantu anda melihat dan mengedit fail jauh anda tanpa meninggalkan editor atau dengan menggunakan aplikasi ftp yang lain. Untuk memulakan, mula-mula buat hos baru, kemudian tambahkan melalui menu Pakej> Edit Jauh> Tambah Host Baru dan masukkan maklumat log masuk anda. Sekarang anda boleh menyemak imbas ke fail jauh anda, gunakan CTRL + ALT + B untuk menyemak imbas hos berdaftar dan melihat fail.