Visualisasikan Palet Warna Anda Online dengan Speculo
Yang tipikal proses reka bentuk mockup boleh merasa seperti kerja rumah. Anda perlu flip antara Photoshop (atau Lakaran) untuk menukar warna, typefaces, gaya, dan bandingkan semuanya untuk melihat apa yang anda sukai.
Jika anda pergi dengan alat seperti Speculo anda boleh belajar & bandingkan palet warna secara dinamik, betul-betul di dalam penyemak imbas anda.

Aplikasi ini benar-benar bebas dan berjalan di semua pelayar utama dari Chrome ke Edge. Ia demo enam jenis halaman pendaratan yang berbeza, direka bentuk sebagai wireframes.
Secara lalai, mereka menggunakan mudah skim warna yang meniru gaya Bootstrap. Anda boleh menukar mana-mana warna dengan mudah dan mereka akan kemas kini secara automatik pada halaman.
Anda juga boleh menukar typefaces untuk melihat bagaimana rupa mereka dalam setiap reka bentuk. Ia akan menjadi sejuk jika anda boleh menambah sendiri tetapi laman web ini hanya menyokong 7 fon yang berbeza:
- Arvo
- Lato
- Open Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Halaman pendaratan wireframe tidak begitu terperinci, jadi aplikasi ini mungkin tidak dapat membantu pada peringkat seterusnya dalam proses reka bentuk.
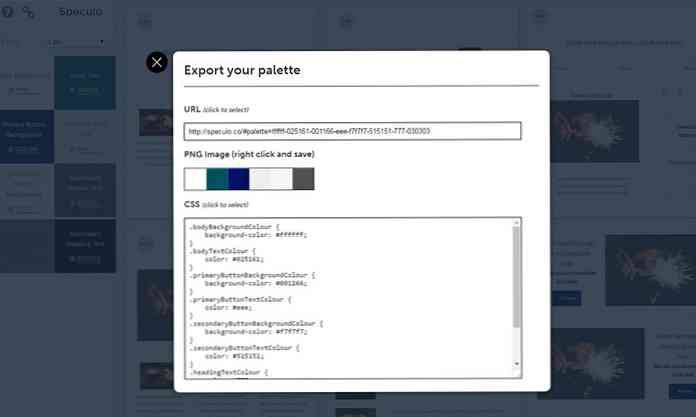
Walau bagaimanapun, pereka yang hanya mahu menangkap idea pantas akan segera jatuh cinta dengan aplikasi web ini. Ia membolehkan anda menukar mana-mana warna dengan Kod HEX anda juga boleh mengeksport dengan pautan perkongsian tersuai.

Jika anda mengarahkan mana-mana wireframes yang anda boleh klik untuk mengezum masuk dan lihat lebih dekat. Ia akan secara automatik zum untuk paparan skrin penuh, supaya anda dapat melihat fon & warna lebih dekat.
Sekali lagi, saya tidak fikir templat ini cukup terperinci untuk membantu projek-projek di peringkat seterusnya pembangunan. Tetapi, jika anda mengikat idea dan hanya mencari bermain dengan warna Speculo adalah alat yang luar biasa.
Anda boleh menyemak imbas melalui kod sumber pada GitHub untuk melihat bagaimana ia dibuat. Jika anda mempunyai idea atau cadangan untuk Speculo berasa bebas untuk berkongsi dengan pencipta tapak, Ben Howdle.




