CSS Post-Processors Untuk Tips Pemula dan Sumber
Pemprosesan CSS adalah konsep yang paling banyak pemaju web telah belajar atau membaca. Kami telah melengkapkan pemrosesan CSS secara terperinci untuk membantu pemaju mendapatkan sehingga mempercepatkan teknologi lazim ini. Tetapi bagaimana pula pasca pemproses?
Alat-alat yang agak baru ini sama dalam erti kata mereka menjejaskan aliran kerja pembangunan web, walau bagaimanapun, mereka beroperasi pada lain-lain pembangunan CSS (“jawatan” pembangunan).
Dalam jawatan ini, saya ingin memperkenalkan asas pemprosesan selepas, bagaimana ia berfungsi, mengapa anda menggunakannya, dan berkongsi beberapa perpustakaan / alat yang boleh anda gunakan untuk meningkatkan permainan CSS anda dengan pemprosesan pasca.
Post vs. pre-processing
The pra-pemprosesan revolusi berlaku ketika Sass / LESS memukul tempat kejadian. Alat ini membolehkan pemaju menggunakan pembolehubah, gelung, fungsi, dan campuran dalam CSS. Ini hampir membuat pembangunan CSS asas serupa dengan bahasa pengaturcaraan dengan fungsi lanjutan.
Pemprosesan selepas berlaku selepas anda sudah menghasilkan CSS biasa, dan mahu teruskan lagi melalui automasi. Ini boleh termasuk memperluaskan pemilihan kelas, atau prefiks automatik untuk sifat CSS tertentu.
Secara umumnya, pra-pemprosesan mempunyai bahasa stylesheet sendiri, seperti Sass dan KURANG, itu menukar menjadi CSS tulen. Pemprosesan selepas mengambil CSS asas itu, dan menggunakan automasi / pengulangan.

Berikut adalah petikan dari jawatan yang juga merupakan sumber imej di atas. Saya fikir penulisnya Stefan Baumgartner jumlah perbezaannya dengan cemerlang.
Dengan cara ini, kedua-duanya kelihatan seperti alat automasi, hanya bekerja dengan cara yang berbeza. Sebagai contoh, kesakitan biasa yang diselesaikan melalui pemprosesan pasca adalah untuk awalan auto tambah app untuk sifat CSS3 yang lebih baru.
Tetapi ini juga boleh dilakukan di Sass dengan sambungan. Begitu juga perbezaan? Berikut adalah satu lagi petikan hebat dari jawatan yang sama:
Walaupun ini mungkin benar dalam pengertian teori, komuniti pembangunan web masih mewujudkan perpecahan di antara alat-alat ini. Atas sebab ini, saya akan sangat mengesyorkan kepada pembangun frontend sekurang-kurangnya membaca tentang post-processors, dan mengetahui apa yang mereka boleh lakukan.
Memproses pasca pemprosesan ke dalam aliran kerja anda
Hampir semua orang merujuk PostCSS sebagai sumber muktamad untuk pemprosesan pos. Walau bagaimanapun pasukan PostCSS telah secara terbuka mengakui di Twitter kepada menukar gelaran mereka kerana perbualan itu tidak masuk akal lagi.
PostCSS tidak lagi menjadi alat pra-CSS atau pasca-CSS sahaja. Ia sebenarnya bekerja di kedua-dua kawasan! Ini selanjutnya menerangkan petikan dari sebelumnya yang menyatakan bahawa semua alat CSS merosakkan satu perkara - pemprosesan.

PostCSS menggunakan plugin JavaScript untuk mengautomasikan aliran kerja CSS anda, dan anda juga boleh menulis plugin JS anda sendiri untuk melanjutkan pustaka PostCSS. Sekiranya anda ingin memulakan PostCSS, lihat tutorial intro ini pada Majalah Smashing. Jika anda sudah menggunakan dan memahami Sass maka anda akan mengambil CSS Post dengan cepat.
Untuk membina aliran kerja pemprosesan pra / pas CSS anda sendiri, mulakan membuat senarai titik kesakitan anda, seperti:
- kecerunan CSS automatik-awalan
- auto-organisasi untuk peraturan CSS
- menambah polyfills untuk sifat-sifat tertentu
- menghasilkan dimensi imej untuk imej latar belakang
Perhatikan bahawa semua perkara ini boleh dilakukan dalam kedua-dua pra dan pasca pemprosesan. Penting untuk disedari ialah pemprosesan pra / pemprosesan CSS dengan cepat bergabung satu dalam perkara yang sama.
Daripada memecahkan matlamat anda ke peringkat pemprosesan yang berbeza, lebih baik menyenaraikannya sebagai objektif, kemudian pergi cari alat yang betul.
Alat pasca pemprosesan yang terbaik
Saya telah cuba mengelakkan menyebutkan pelanjutan dalam bahagian ini, kerana Sass & PostCSS mempunyai banyak perkara untuk dipilih. Jujur anda boleh dapatkan dengan hanya perpustakaan-perpustakaan itu, tetapi saya juga ingin menawarkan beberapa alternatif untuk penyelesaian yang lebih spesifik.
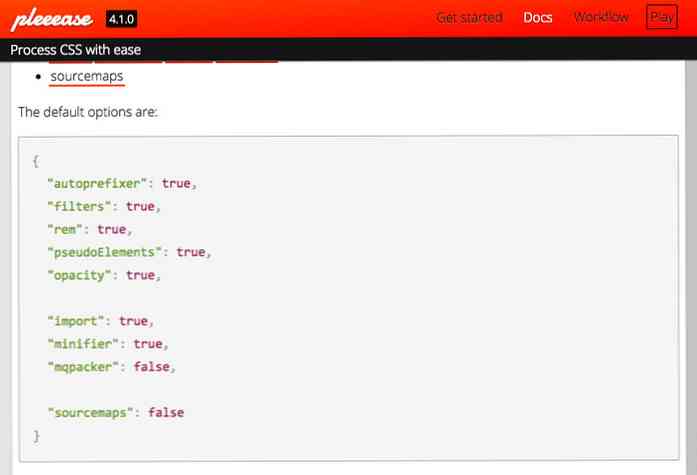
Pleeease
Jika anda sudah bekerja dengan Node.js, maka Pleeease kelihatan seperti pilihan yang jelas. Ia mempunyai banyak ciri khas pemprosesan CSS, seperti mengimport fail, pembolehubah / fungsi, pemegangan auto, dan sokongan sandaran untuk elemen baru seperti SVG.

Laman web ini juga mempunyai taman permainan interaktif bagi sesiapa sahaja yang mahu mencuba perpustakaan dalam talian tanpa memuat turun salinan secara tempatan.
Memberkati
Saya masih ingat ketika Internet Explorer 6 masih menjadi masalah, dan senang mengetahui perkembangan IE telah bertambah baik - tetapi tidak banyak. Walaupun saya suka memberitahu anda penggunaan IE pada dasarnya telah hilang, ini tidak sepertinya benar.
Syukurlah, Bless CSS adalah penyelesaiannya mengesan potensi masalah berkaitan IE dalam CSS anda, dan mencipta penyelesaian dengan pemprosesan pasca. Ia berjalan di Node.js, jadi ia sesuai dengan aliran kerja NPM / Gulp biasa.

CSSNext
Berikut adalah perpustakaan yang sangat bagus yang membolehkan anda membina CSS dengan fungsi yang lebih maju yang saat ini tidak disokong. Perpustakaan CSSNext termasuk sokongan untuk fungsi CSS4 yang ganjil, seperti kelabu (), yang pada masa ini hanya terdapat dalam draf W3C.

Saya tidak fikir setiap pembangun memerlukan perpustakaan ini. Ia sangat spesifik, dan tidak akan menyelesaikan masalah sehari-hari, namun ia dapat memberikan anda rasa spesifikasi CSS4 yang akan datang sambil menukar sintaks ke CSS3 moden.
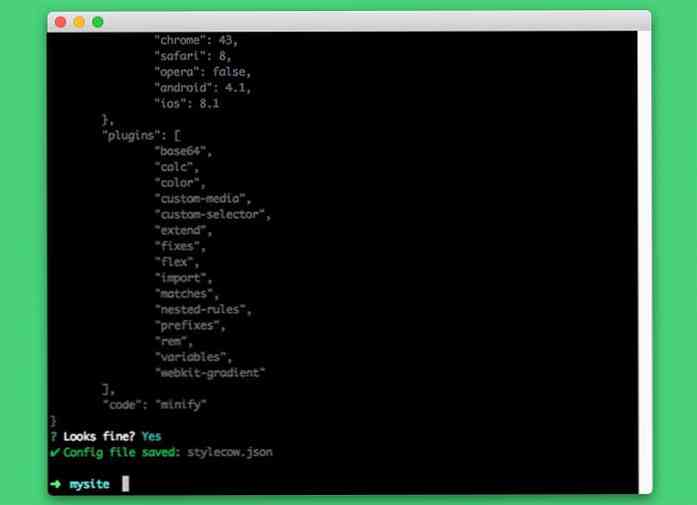
Stylecow
Jika sokongan penyemak imbas adalah masalah untuk anda, maka Stylecow adalah keperluan. Perpustakaan yang kuat ini membolehkan anda mengembangkan CSS hanya untuk pelayar kegemaran anda. Kemudian, anda boleh menjalankan alat baris arahan melalui Node, dan CSS anda akan menjadi dikemaskini untuk semua penyemak imbas yang anda ingin sokongan.
Anda boleh memuat turun Stylecow dari GitHub, dan ia datang dengan beberapa dokumentasi yang sangat terperinci.

-awalan percuma
Terakhir saya ingin berkongsi -awalan percuma perpustakaan yang juga merupakan alat tercinta untuk pembangunan CSS, kerana ia membolehkan anda gunakan sifat CSS yang tidak diubahsuaikan. Setiap orang mahu menggunakan sifat CSS moden, seperti animasi & gradien, tetapi tiada siapa yang mahu menyalin / menampal kod verba secara manual.
Dengan plugin ini, anda tidak perlu menjalankan CSS anda melalui postprocessor di komputer anda. Ia juga boleh berfungsi sebagai pelayar termasuk yang berjalan pada komputer pengguna secara automatik mengemas kini fail CSS.

Autoprefixer, yang merupakan sebahagian daripada perpustakaan PostCSS, mungkin juga merupakan pilihan yang lebih baik untuk pemprosesan selepas tempatan. Itulah sebabnya saya katakan tadi bahawa jika anda menggunakan sama ada KURANG atau SAS bersama dengan PostCSS, maka anda akan mempunyai semua yang anda perlukan untuk alur kerja pembangunan CSS yang mengagumkan.
Mengakhiri
Pemprosesan pasca adalah lebih daripada satu frasa tangkapan daripada teknologi sesungguhnya, walaupun ia mempunyai tempat dalam alur kerja CSS, sebagai keseluruhan proses menulis CSS moden telah dipertingkatkan secara dramatik oleh alat-alat ini. Saya hanya boleh mengesyorkan bahawa pemaju menggali lebih mendalam untuk mencari apa sahaja yang paling sesuai untuk mereka.
Jika anda mencari lebih banyak maklumat mengenai pemprosesan pasca, lihatlah artikel-artikel yang berkaitan:
- Apa yang Akan Menyelamatkan Kita dari Sisi gelap CSS Pre-Processors?
- Perhatikan CSS masa depan dengan PostCSS dan cssnext
- CSS Preprocessing (SASS or LESS) vs CSS Postprocessing




