Sumber Daya Segar untuk Pereka dan Pembangun Web (November 2015)
Kami hampir menjelang akhir tahun 2015. Sepanjang tahun lepas, kami telah secara berterusan memaparkan pelbagai alat dan sumber untuk pemaju web, tanpa gagal, setiap bulan. November ini, kami telah mengumpulkan lebih banyak lagi.
Dalam barisan ini, kami mempunyai beberapa perpustakaan animasi, perpustakaan JavaScript ke susun imej dengan kemas, dan aplikasi penjimat skrin yang hebat memberi anda pemandangan udara yang indah daripada bandar-bandar besar. Mari kita lihat penyusunan bulan November.
Klik untuk Sumber Lebih BanyakKlik untuk Sumber Lebih Banyak
Cari koleksi kami sumber yang disyorkan dan reka bentuk dan alat pembangunan web terbaik yang tersedia.
CSSGram
CSSGram adalah koleksi penapis imej ala Instagram, dibuat terima kasih kepada penapis CSS3. Pustaka CSS ini mengandungi beberapa kelas drop-in yang anda tambahkan pada imej untuk menggunakan kesannya. Lihat siaran kami di CSSGram untuk maklumat lanjut tentang cara ini berfungsi.

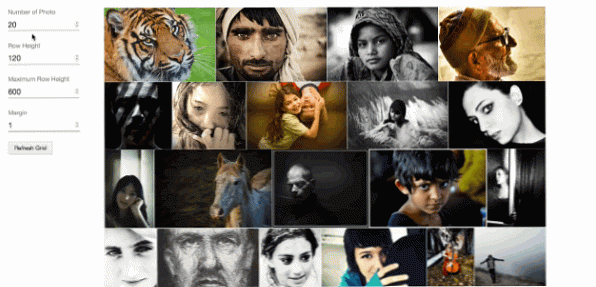
JustifiedJS
JustifiedJS adalah perpustakaan JavaScript yang indah, yang membolehkan anda mengatur galeri imej anda agar sesuai dengan bingkai persegi, sambil mengekalkan rasio mereka. Perpustakaan ini mempunyai banyak pilihan termasuk jalan imej untuk mendapatkan imej berukuran yang berbeza; ia memberi imej terkecil apabila diperlukan.

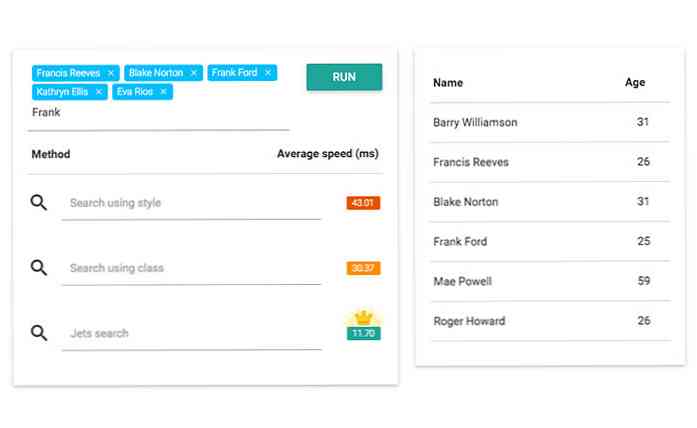
Jet
Jet adalah sebuah perpustakaan kecil yang membolehkan kita mencari melalui senarai set data. Kapasiti utama dari perpustakaan ini, seperti namanya, adalah kelajuan. Berbanding dengan beberapa kaedah lain, kejayaan Jets, kembali hasil pada 10ms secara purata. Ia adalah pilihan perpustakaan yang bagus jika anda mempunyai senarai data yang besar.

Neutron
Neutron adalah rangka kerja berasaskan Sass baru yang memberi tumpuan kepada struktur DOM Semantik. Daripada mentakrifkan nombor lajur dalam div elemen, contohnya, kita boleh memasukkan Mixins melalui stylesheet dan biarkan elemen bebas daripada kekacauan yang datang dari kelas tambahan.

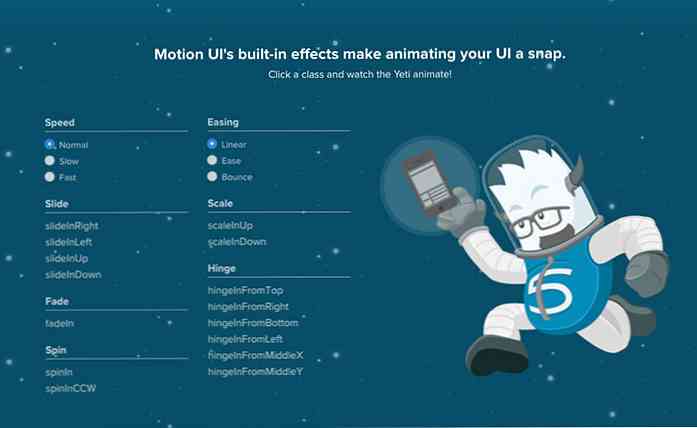
UI Pergerakan
UI Pergerakan, yang sebelum ini hanya digunakan secara dalaman di Zurb, kini dikeluarkan kepada orang ramai. Ia adalah koleksi animasi: Transformasi CSS3, Peralihan, dan Animasi. Aplikasi boleh dilakukan melalui kelas drop-in, Mixins atau Javascript.

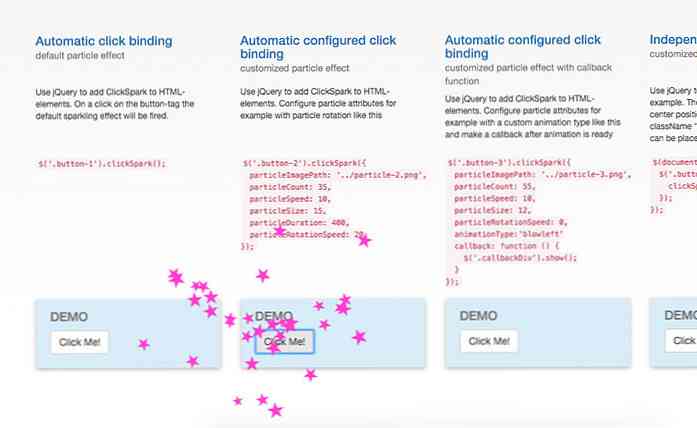
ClickSpark
Perpustakaan ini agak unik. Ia akan menjadikan butang anda berkilau dengan bintang-bintang. Perpustakaan yang bagus jika anda ingin memberikan butang di laman web anda unsur kejutan.

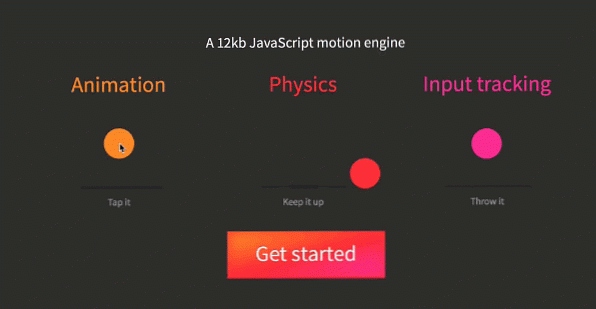
Popmotion
Popmotion adalah enjin animasi. Dengan Popmotion anda boleh membuat UI dengan animasi yang sangat asli, menjadikan cecair UI dan hidup.

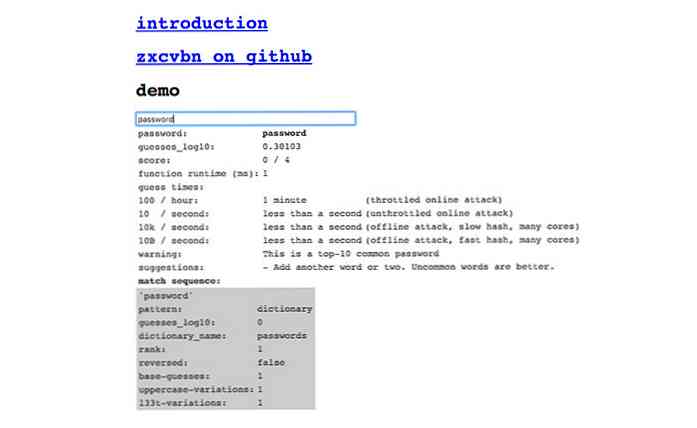
zxcvbn
Zxcvbn adalah huruf di baris bawah papan kekunci, dan ia adalah penilai kekuatan kata laluan dari Dropbox. Ia menilai sama ada kata laluan itu lemah atau cukup kuat terhadap penggodaman iaitu kekuatan kasar tanpa memaksa kita untuk memilih lebih daripada sekadar menggunakan huruf dalam kata laluan.

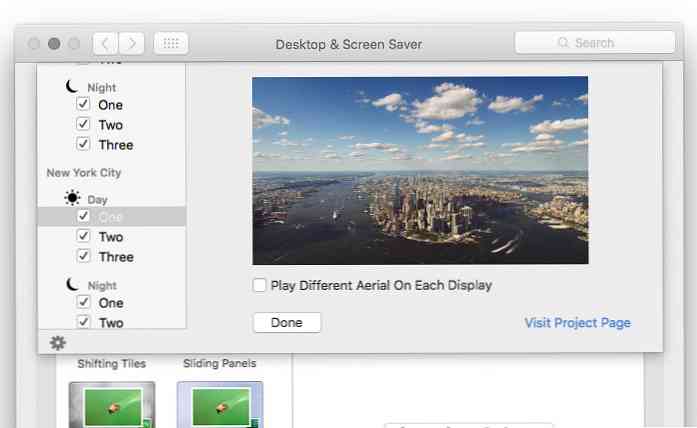
Udara
Udara adalah aplikasi penyelamat skrin untuk OS X. Diilhamkan dari Apple TV, ia akan memaparkan pandangan Udara apabila Mac anda terbiar. Anda boleh memilih pandangan bandar-bandar popular seperti San Fransisco, New York, Tokyo, Hawaii dan China serta memilih pemandangan malam atau hari.

CodeFace
Berikut ialah koleksi cuplikan monospace untuk memberikan teks pra-format seperti kod. Terdapat banyak perkara dalam senarai itu, mungkin lebih daripada cukup untuk menutup kesukaan semua orang, editor kod, IDE dan OS.