10 E-Commerce Tips UX untuk Optimalkan Navigasi yang Ditapis
Navigasi yang ditapis adalah ciri laman web popular yang hari ini digunakan secara rutin di laman e-Dagang. Ia berfungsi untuk membantu pelanggan cari produk yang mereka cari dalam set data besar.
Fikirkan penapis yang anda boleh tetapkan Untuk carian produk di eBay atau Amazon, seperti kategori, bahan, atau jenama produk.
Sekiranya anda ingin menukar kedai dalam talian, mempunyai navigasi yang ditapis hampir satu keperluan, bukan hanya kerana ia memudahkan navigasi di tapak, dan mempercepat carian, tetapi juga kerana pelanggan dalam talian sudah terbiasa dengannya di laman e-Dagang besar.
1. Pilih tempat yang optimum
Pada kebanyakan laman e-Dagang, navigasi ditapis adalah diletakkan pada sidebar sebelah kiri bersebelahan kandungan, seperti anda dapat melihatnya di Amazon atau eBay. Walau bagaimanapun, ia tidak selalu menjadi pilihan terbaik.
Penyelidikan kebolehgunaan Baymard Institute mengenai penapisan mendapati bahawa a navigasi mendatar diletakkan di atas kandungan boleh melakukan lebih baik dalam banyak kes.
Navigasi mendatar biasanya berfungsi dengan baik untuk laman web e-Dagang yang mempunyai penapis produk yang kurang, sebagai pengguna cara ini kurang cenderung untuk mengabaikan penapis.
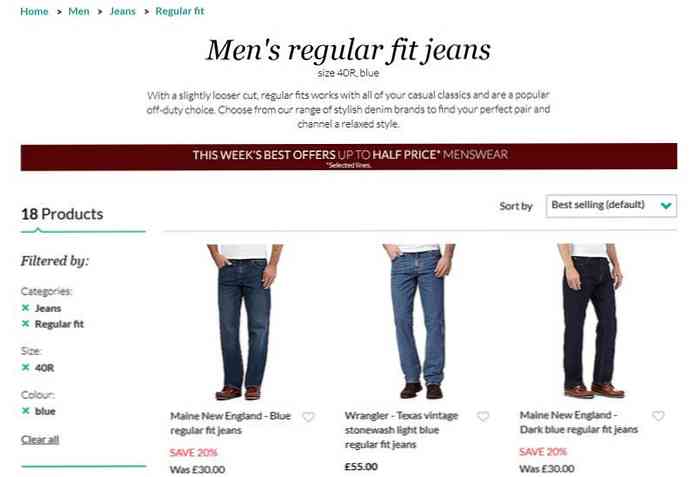
Ia sentiasa bernilai menguji di mana untuk meletakkan navigasi ditapis, kerana terdapat perbezaan besar antara kadar penukaran. Laman web Crate & Barrel, peruncit hiasan perabot dan rumah menyediakan contoh yang bagus untuk navigasi yang diletakkan secara melintang.

2. Sediakan penapis yang berkaitan
Walaupun ia layak untuk memeriksa penapis yang digunakan pesaing anda, penapis harus sentiasa ada berkaitan dengan anda produk dan anda penonton, dan tidak ada orang lain. Ia tidak selamanya semudah yang anda fikirkan, kerana anda memerlukan penapis itu jawab soalan yang ditanyakan oleh pelanggan apabila mereka mencari produk anda.
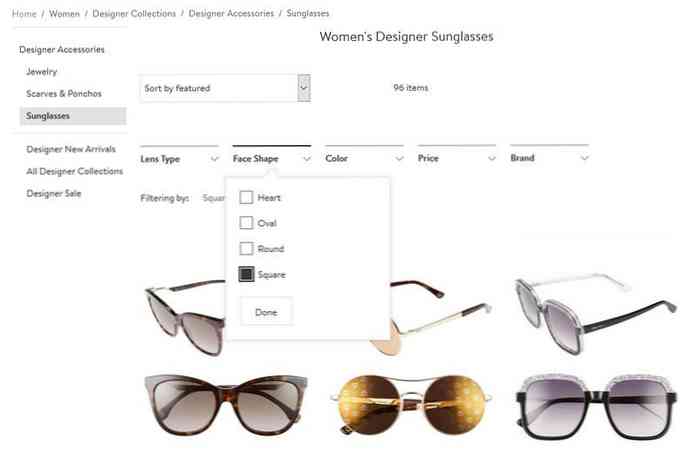
Sebagai contoh, Nordstrom menyediakan pelanggan mereka penapis yang dipilih dengan teliti untuk setiap kategori produk, seperti “jenis kanta”, “bentuk muka”, “warna”, “harga”, dan “jenama” untuk cermin mata hitam.

3. Biarkan pelanggan memilih beberapa penapis
Walaupun sesetengah pengguna hanya melayari laman web anda secara rawak, ramai daripada mereka tiba dengan idea yang jelas dan keperluan yang jelas. Kumpulan pelanggan ini biasanya mahu menggunakan pelbagai penapis pada masa yang sama untuk menjalankan pertanyaan pada masa yang sama untuk kualiti yang berbeza, seperti warna, harga, dan bahan.
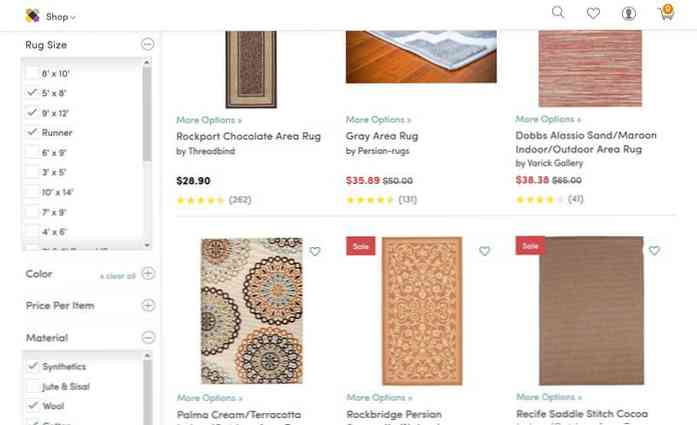
Ia bukan sahaja perlu untuk membolehkan mereka memilih penapis yang berbeza dari pelbagai kumpulan penapis, tetapi juga jenis yang sama. Kedai rumah dalam talian Wayfair menyediakan pengalaman pengguna yang profesional dengan membenarkan pelanggan mereka cari penapis seberapa banyak yang mereka mahu.

4. Aktifkan masukan manual apabila perlu
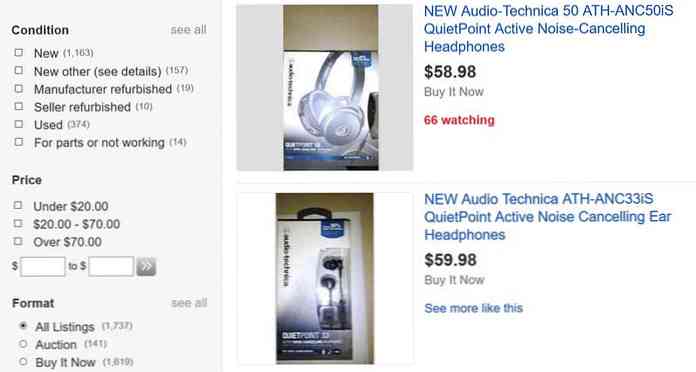
Kotak centang adalah cara yang baik untuk mengambil nilai penapis, tetapi kadang-kadang juga idea yang baik untuk membiarkan pelanggan tetapkan penapis secara manual, seperti dalam hal bidang input harga. Setiap pelanggan mencari produk dalam julat harga yang berbeza, jadi ia tidak selalu mudah untuk penapis harga pratetap dengan betul.
eBay mempunyai penapisan harga UI yang menghidangkan dua kumpulan pelanggan pada masa yang sama: mereka yang baik-baik saja dengan cepat mencetak julat harga pratetap, dan mereka yang lebih suka pilih harga minimum dan maksimum mereka sendiri, dan taipnya secara manual ke dalam medan input teks yang disediakan.

5. Paparkan kaunter produk
Dengan memaparkan kaunter produk, anda tidak hanya menyimpan pelanggan anda dengan baik secara semula jadi mewujudkan kepercayaan, tetapi juga biarkan mereka tahu bagaimana “baik” mereka melakukan dengan usaha penapisan mereka. Setiap pelanggan mempunyai beberapa produk yang mereka mahu semak sebelum keputusan membeli. Idealnya, penapisan membawa mereka dekat dengan nombor ini. Sekiranya anda menyediakan mereka dengan kaunter produk, mereka akan mengetahui dengan segera jika mereka menetapkan penapis yang mencukupi atau perlu ulang semula pertanyaan.
Penting untuk menunjukkan berapa banyak produk tergolong dalam konfigurasi penapis tertentu di setiap laman e-Dagang. Depot Pejabat mengambil ciri ini ke peringkat seterusnya, dan memaparkan kaunter produk bersebelahan dengan setiap kategori yang ada, yang memberikan dorongan semulajadi kepada pelanggan untuk meneruskan dengan carian produk mereka.

6. Buat kumpulan penapis yang masuk akal
Pada laman e-Dagang yang baik, ini mesti menyediakan pelanggan dengan semua penapis mereka perlu membuat keputusan pembelian yang bertanggungjawab-ini amat penting jika anda memasarkan produk premium. Untuk memastikan navigasi yang ditapis kemas dan mesra pengguna, penting untuk kumpulan penapis dengan cara yang masuk akal.
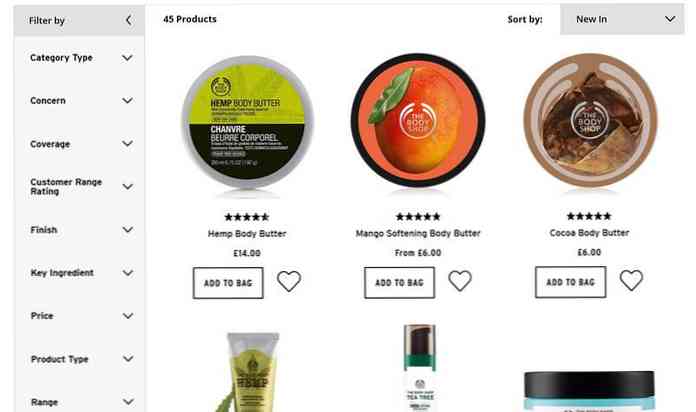
Kedai online The Body Shop mungkin mempunyai sedikit lebih banyak penapis yang diperlukan tetapi sebagai penapis dikelompokkan dengan baik, pengalaman pengguna tidak dipecahkan oleh senarai penapis superlong dan tidak dapat dipertikaikan.

7. Buat kumpulan penapis yang boleh dibeli
Sekiranya anda mempunyai terlalu banyak pilihan, anda perlu mempertimbangkannya buat kumpulan penapis yang boleh ditukar untuk membolehkan pengguna membuka dan menutup kumpulan yang berbeza dengan cepat. Ia juga penyelesaian yang baik untuk susun atur mudah alih, seperti pada skrin kecil yang ditapis navigasi boleh menjadi terlalu lama, walaupun pada titik yang tidak boleh diguna pakai.
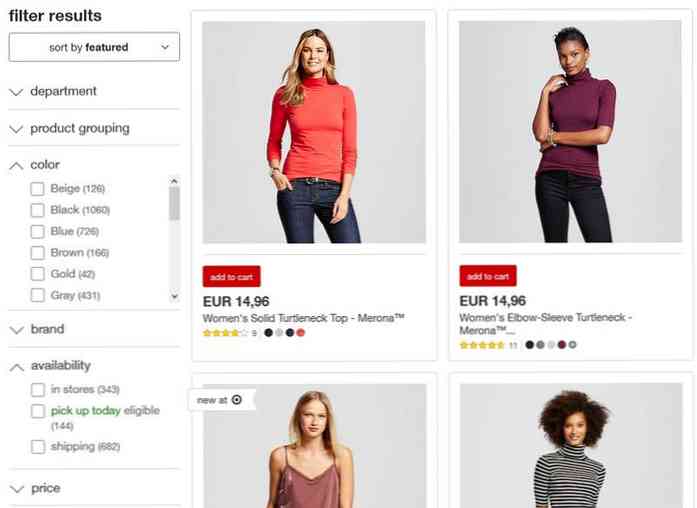
Navigasi ditapis Sasaran menggunakan corak anak panah atas dan ke bawah yang terkenal untuk menunjukkan toggleability, apalagi apabila senarai penapis di dalam kumpulan menjadi terlalu panjang (seperti dalam hal warna), bar menatal ditambah juga. Kedua-dua ciri ini meningkatkan kebolehgunaan mudah alih.

8. Pertimbangkan penapis tematik
Penapis tematik adalah jenis penapis produk yang berbeza yang membantu pelanggan menjalankan pertanyaan berdasarkan tema yang berbeza itu balas permintaan yang kerap, seperti “ketibaan musim panas”, “dijual”, “gaya kasual”, atau “tawaran minit terakhir”. Kajian kegunaan Baymard Insitute yang diringkaskan pada Majalah Smashing mendapati bahawa penapisan tematik adalah tidak selalu digunakan walaupun di laman e-Dagang besar.
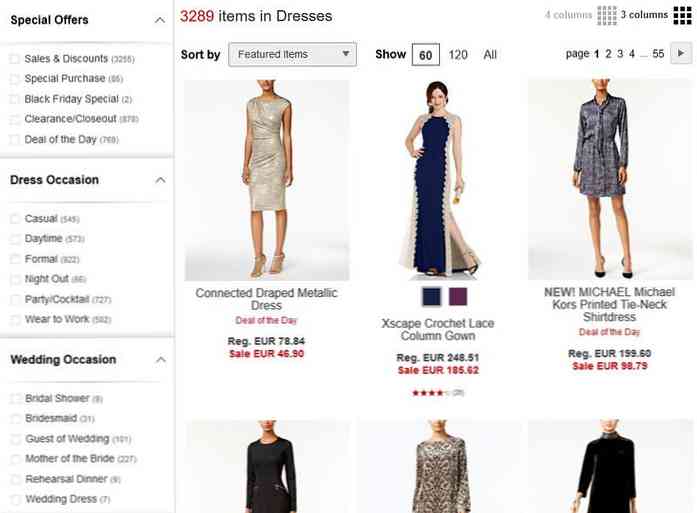
Ia sentiasa bernilai mengingati jika terdapat penapis tematik yang anda boleh gunakan di kedai anda sendiri. Macy boleh menjadi contoh yang baik untuk navigasi yang ditapis yang ditapis. Di dalam “Pakaian” kategori, ia menawarkan penapis untuk tema yang dipilih dengan teliti, seperti “Tawaran istimewa”, “Pakaian Peristiwa”, dan “Peristiwa Perkahwinan”. Jika anda ingin membaca analisis mendalam mengenai UI penapisan Macy, semak kajian ini.

9. Paparkan penapis yang digunakan
Seperti ramai orang cenderung melupakan apa yang baru mereka cari, memaparkan penapis yang telah mereka pakai bersebelahan dengan hasil pertanyaan ialah ciri yang dapat meningkatkan pengalaman pengguna dengan ketara. Dengan cara ini pelanggan anda akan berasa kurang hilang, kerana mereka boleh menyemak pada bila-bila masa penapis yang mereka pilih lebih awal, dan mengubahnya apabila perlu.
Debenhams bukan sahaja tunjukkan penapis yang digunakan di atas navigasi yang ditapis, tetapi juga kumpulan mereka apabila pelbagai penapis digunakan - memberikan petunjuk visual yang lebih menarik.

10. Paparkan penapis popular di atas
Setiap tapak e-Dagang mempunyai tema popularnya, seperti trend, musim, atau tawaran istimewa. Awak boleh memohon penapis tematik untuk setiap tema ini, dan letakkannya di atas navigasi yang ditapis untuk membantu pelanggan anda mencarinya.
Jika anda mahu menjadi lebih profesional, anda boleh menukar penapis popular anda dari masa ke masa, berdasarkan perubahan corak tabiat pelanggan di laman anda.

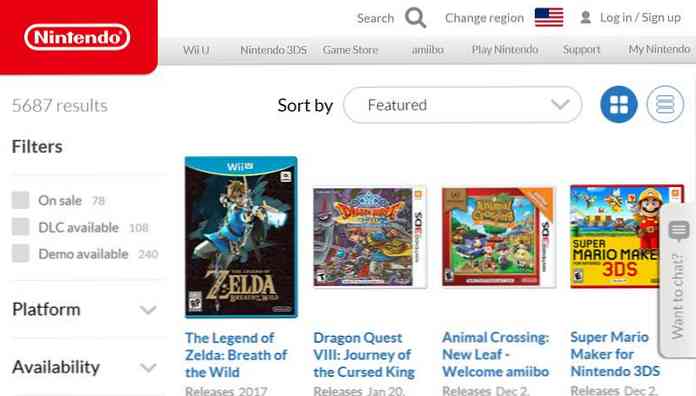
Gedung Permainan Nintendo kini menyediakan tiga penapis popular, “Dijual”, “DLC tersedia”, dan “Demo tersedia”, dan memaparkannya di atas semua pilihan lain untuk menggoda walaupun pengguna ragu-ragu jalankan pertanyaan cepat itu sahaja kos yang sangat minimum usaha.