10 Langkah untuk Mencipta Pentadbiran WordPress yang Profesional
Sama ada anda membina laman WordPress untuk pelanggan, mempunyai blog berbilang blog anda sendiri, atau hanya mahu melihat lebih peribadi untuk laman web anda, terdapat banyak kes apabila anda ingin ubah reka bentuk panel admin WordPress dan halaman log masuk. Anda boleh memasang plugin tema admin pra-siap untuk memastikan, tetapi bagaimana jika anda mahu lebih banyak kebebasan?
Penjenamaan pentadbir WordPress bukan hanya mengenai reka bentuk, ia boleh menjadi cara pintar promosi diri juga. Dalam catatan ini, kami akan melihat bagaimana anda boleh menyesuaikan papan pemuka WordPress dan halaman log masuk, menambah logo anda sendiri, memadam atau mengubah item menu, alih keluar pautan yang menunjuk ke WordPress.org, dan sambungkan banyak tetapan admin lain dengan bantuan plugin Admin Panel Custom AG.

1. Pasang Plugin Admin Custom Admin
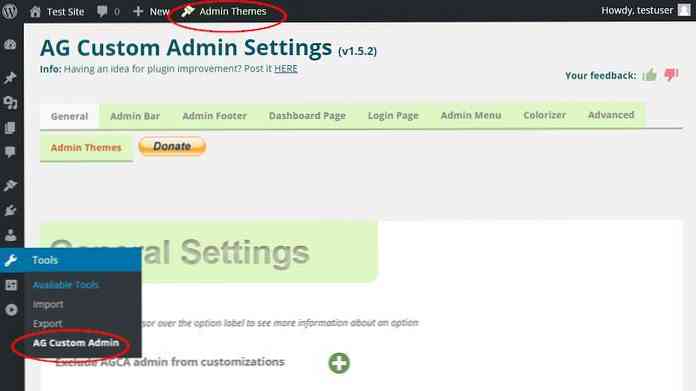
Pertama sekali, arahkan ke Plugin> Tambah Baru item menu admin di papan pemuka WordPress anda, cari Admin Kustom AG plugin, pasang dan aktifkannya. Plugin tempat submenu baru dipanggil Admin Kustom AG di dalam Alat menu, dan butang ke Bar Admin atas untuk membantu anda dengan cepat mencapai tetapan.

2. Tetapan Umum
Dalam tab pertama, anda boleh mengkonfigurasi Tetapan Umum. Salah satu perkara hebat tentang plugin ini ialah jika anda menggerakkan kursor ke atas label pilihan, tooltip kecil muncul di mana anda boleh membaca lebih lanjut mengenai pilihan tertentu itu.
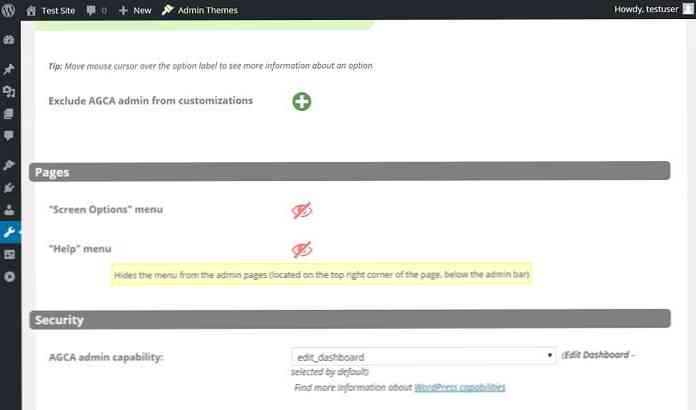
Pilihan pertama dalam Tetapan Umum ialah “Kecualikan admin AGCA dari penyesuaian” di mana anda boleh dengan cepat menghidupkan dan mematikan penyesuaian untuk pengguna admin. Ini berguna jika anda mahu pengguna melihat peranan admin papan pemuka WordPress lalai.

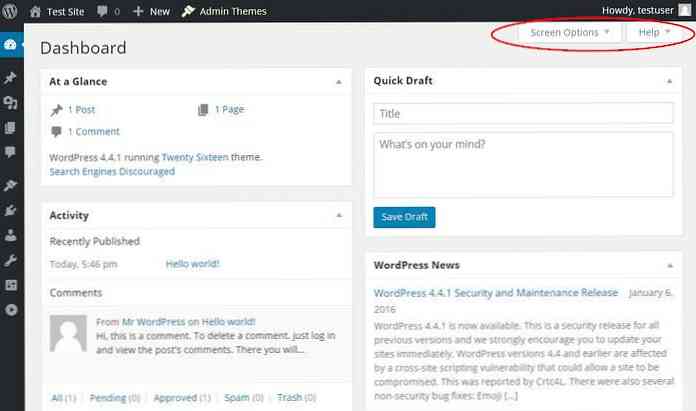
Dua set seterusnya menyembunyikan atau mendedahkan “Pilihan Skrin” dan juga “Bantuan” menu terletak di sudut kanan atas setiap halaman admin (lihat di bawah). Terlalu banyak pilihan boleh mengelirukan pengguna kurang pintar teknologi, jadi ia boleh menjadi idea yang baik untuk menghilangkan kedua-dua pilihan ini.

Tetapan Umum juga membolehkan anda memilih keupayaan WordPress yang memberikan pengguna akses kepada tetapan pemalam.
3. Sembunyikan atau Peribadikan Bar Admin
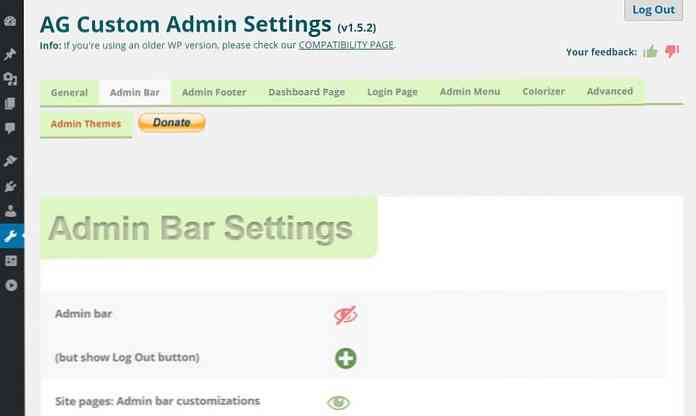
The Tetapan Bar Admin tab membantu anda menyembunyikan atau menyesuaikan bar admin, menu mendatar di bahagian atas. Anda boleh menyembunyikannya sepenuhnya dari panel admin, dan tunjukkan hanya butang Log Keluar yang bergaya di sudut kanan atas.

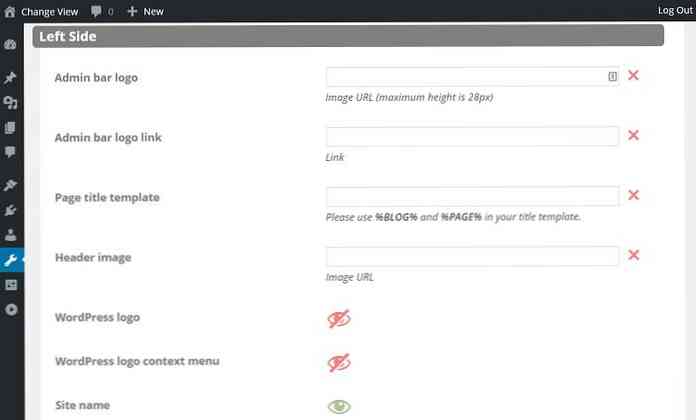
Dalam kes lain, anda hanya ingin memudahkan bar admin dengan mengeluarkan beberapa item yang kurang pentingnya. Tetapan Bar Admin mempunyai banyak pilihan yang membolehkan anda sembunyikan setiap bahagian satu demi satu, menyesuaikan tajuk blog, tambah logo anda sendiri bukan logo default WordPress, atau sepenuhnya alihkannya.
Pada tangkapan skrin di bawah ini saya ubah suai blog menuju “Ubah Paparan” untuk menunjukkan bahawa ini adalah tempat di mana mereka boleh beralih antara frontend dan backend.
Saya juga mengeluarkan logo WordPress sama sekali, tetapi tidak menggantikannya dengan logo Hongkiat, kerana saya lebih suka menambahnya ke menu admin tegak (Langkah 7). Dari langkah seterusnya saya akan pergi dengan bar admin yang dikeluarkan sepenuhnya.

4. Brand The Footer
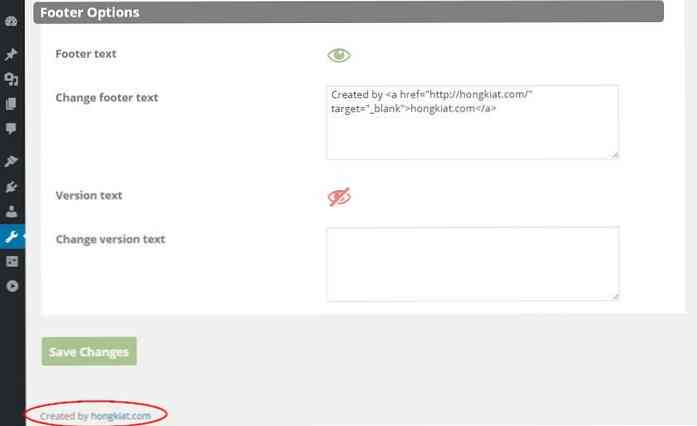
Di dalam Admin Footer tab anda boleh sama sekali menghapus pelantar dari bahagian bawah panel admin, atau menukar teks kepada apa sahaja yang anda mahu. Ia boleh menjadi idea yang baik letakkan pautan ke halaman utama perniagaan anda, jadi pelanggan anda boleh menghubungi anda dengan cepat sekiranya memerlukan sokongan.

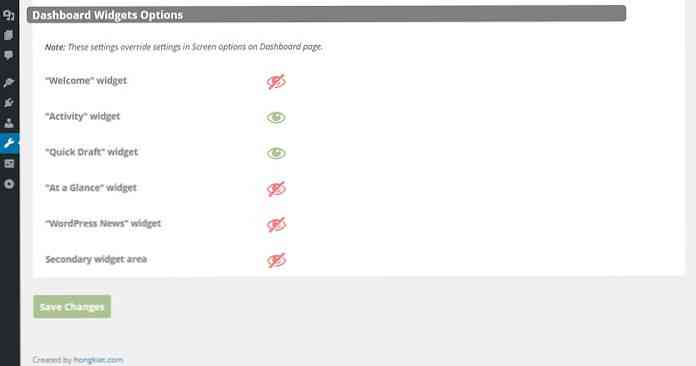
5. Bersihkan Dashboard
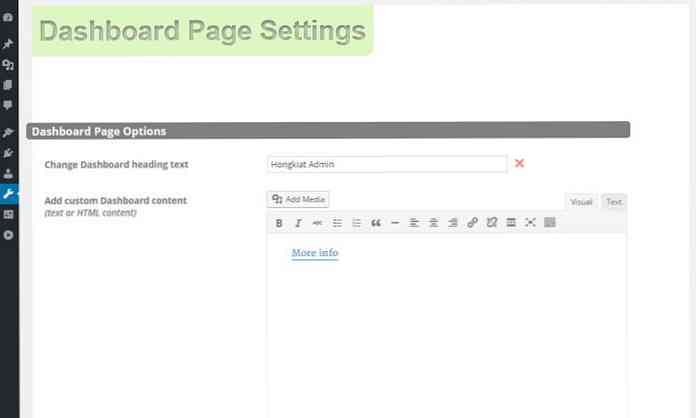
The Tetapan Halaman Papan Pemuka membolehkan anda mengubah suai halaman rumah panel admin anda. Ini adalah skrin dengan widget papan pemuka seperti “Sekali pandang” dan “Berita WordPress” anda lihat pada mulanya apabila anda log masuk sebagai pentadbir.
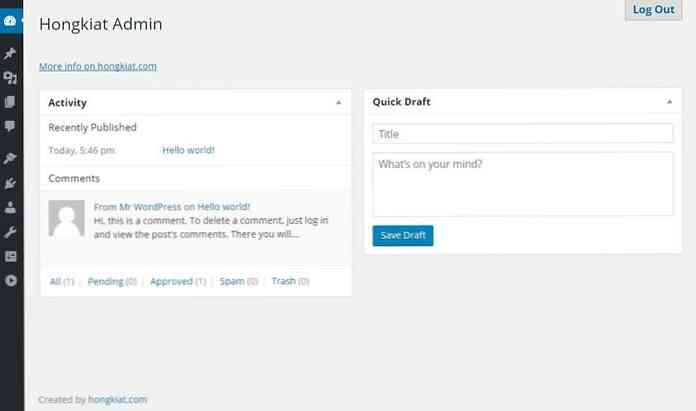
Dalam tetapan pertama anda boleh ubah teks tajuk dari perkataan itu “Papan Pemuka” untuk jenama anda sendiri, dan anda juga boleh menambah kandungan tersuai anda di bawahnya.
Ia pasti dapat membantu pengguna jika anda letakkan a “Maklumat lanjut” pautan di bawah tajuk utama (seperti yang saya lakukan pada tangkapan skrin di bawah). Dengan cara ini mereka dapat dengan mudah menghubungi anda. Cepat “Selamat datang di kawasan admin kami” intro juga berguna.

Plugin Admin Custom Admin juga membolehkannya menyembunyikan widget dashboard satu demi satu. Saya hanya meninggalkan dua, untuk membuat admin berjenama saya kurang berantakan. Jika anda menyembunyikan widget di sini mereka tidak akan tersedia untuk pengguna dari “Pilihan Skrin” menu.

Papan pemuka WordPress tersuai saya kelihatan seperti ini sekarang, setiap rujukan ke WordPress.org telah hilang, dan ia kelihatan lebih bersih dan lebih mudah.

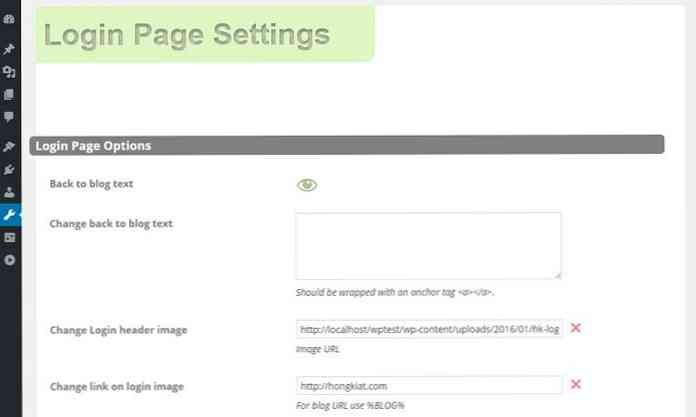
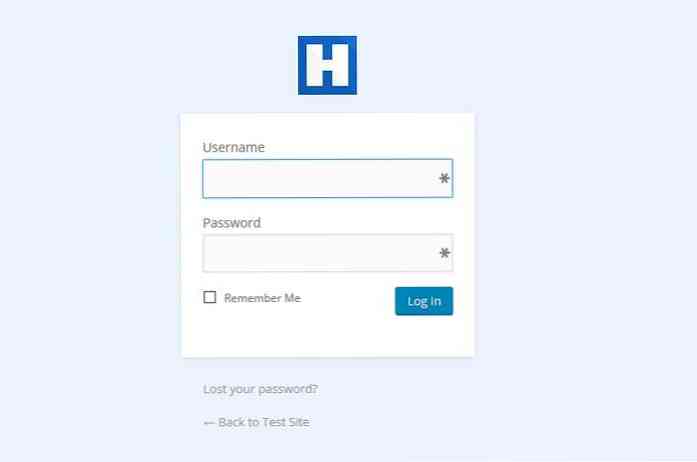
6. Tambah Logo Anda ke Halaman Log Masuk
The Tetapan Halaman Log Masuk membolehkan anda suaikan halaman log masuk dari laman web anda, ganti logo WordPress dengan grafik anda sendiri, dan sembunyikan atau mendedahkannya “Kembali ke blog”, “Daftar”, dan “Kata Laluan Hilang” pautan.

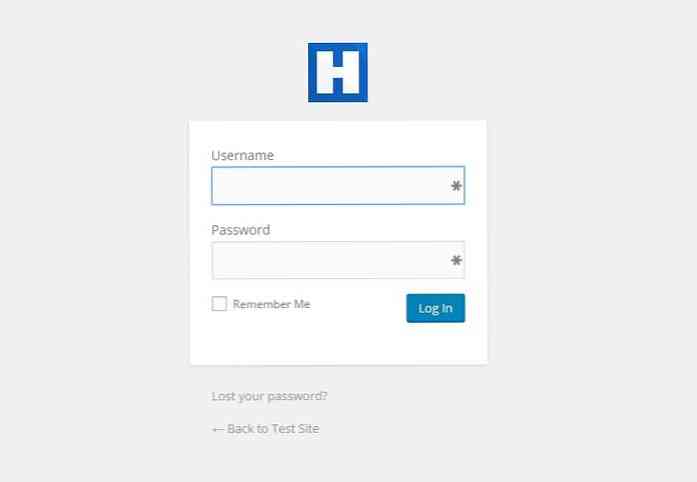
Pada tangkapan skrin di bawah, anda dapat melihat bahawa hanya menukar logo dan menunjuk pautan di belakangnya ke laman web anda sendiri boleh memberikan pandangan tersuai ke halaman log masuk, dan pastinya boleh membantu mempromosikan jenama anda.

7. Tukar Menu Admin di Kiri
Menu Admin boleh ditemui di sebelah kiri panel admin. Ia mempunyai banyak item, dan lebih banyak lagi subtitle, kebanyakannya tidak mempunyai label yang paling jelas. Itu boleh membuat lekapan pembelajaran curam untuk orang bukan berteknologi.
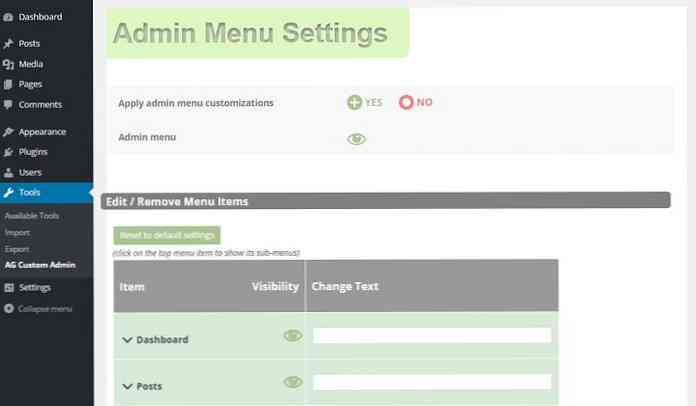
The Tetapan Menu Pentadbir membantu anda dengan cepat membersihkan menu admin. Anda boleh mengalih keluar keseluruhan menu admin jika anda mahu, tetapi mungkin lebih baik untuk menyembunyikan item yang tidak diperlukan oleh pengguna anda.

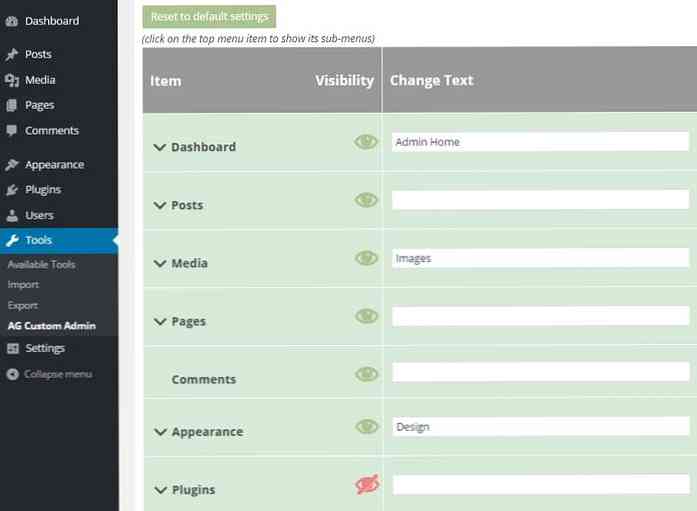
Anda bukan sahaja boleh membuat item menu teratas tidak kelihatan, tetapi submenus juga; hanya klik pada menu peringkat atas, dan senarai jatuh turun berguna akan muncul. Selain itu, anda boleh menamakan semula label untuk sesuatu yang lebih mudah difahami untuk orang awam, sama seperti saya melakukannya dengan “Papan Pemuka”, “Media”, dan “Rupa” label di bawah.

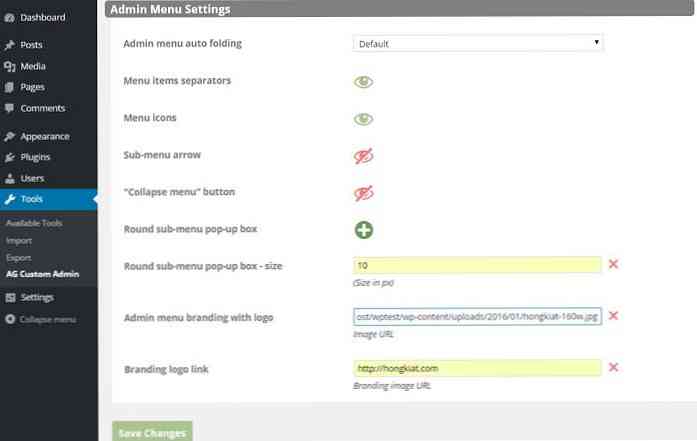
Anda juga boleh ubah reka bentuk asas menu admin jika anda mahu. Anda boleh menyembunyikan ikon, pemisah item menu, anak panah submenu, dan “Runtuhkan menu” butang, tambah bulat sempadan submenus, dan masukkan logo anda sendiri di atas menu admin.

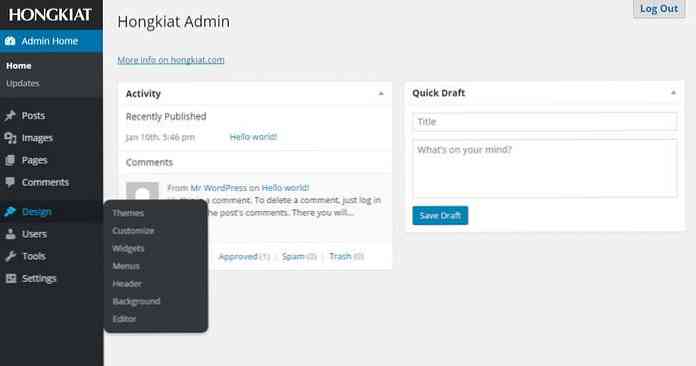
Untuk diri sendiri, saya menambah logo Hongkiat ke menu admin dengan pautan di belakangnya yang menunjuk ke laman utama hongkiat.com, yang jelas merekam panel admin keseluruhan, tetapi tidak dengan cara yang mengganggu.
Saya menamakan 3 item menu (yang baru adalah “Rumah Pentadbiran”, “Imej”, dan “Reka bentuk”), mengalih keluar “Pasangkan” menu sama sekali, dan menambah radius 10px ke sudut-sudut popup submenu.
Berikut adalah bagaimana ia kelihatan seperti:

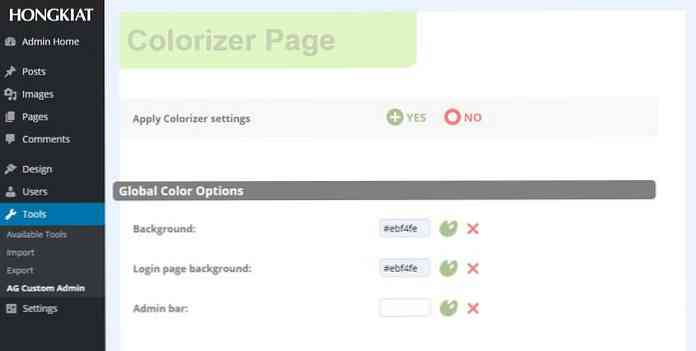
8. Colorize the Admin
The Colorizer tab membolehkan anda memboroskan admin WordPress anda oleh mengubah teks dan warna latar belakang unsur-unsur utama. Fungsi pewarnaan adalah masa nyata, jadi apabila anda mengambil warna baru, anda dapat melihat perubahan sekaligus tanpa menyimpan tetapan.
Di sini saya hanya mengubah warna latar belakang lalai menjadi biru muda, jadi sekarang ia sepadan dengan biru diraja logo Hongkiat, tetapi anda boleh mengubah perkara lain jika anda mahu. Ia mungkin idea yang baik untuk bermain-main dengan warna-warna sedikit untuk melihat apa yang paling sesuai di mana.

Anda bukan sahaja boleh menukar warna panel admin, tetapi juga warna latar belakang halaman log masuk juga.

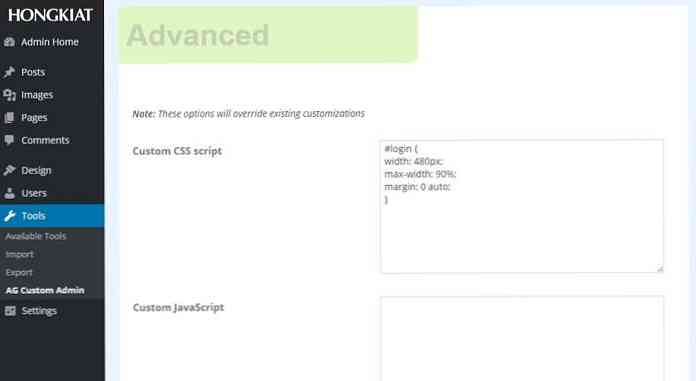
9. Tambah Kod Kustom Anda
Jika anda seorang pemaju front-end yang berpengalaman, anda boleh tambah kod CSS dan JavaScript khusus anda ke kawasan admin juga. Dengan bantuan alat pemaju pelayar anda, anda boleh dengan mudah merebut pemilih CSS elemen yang anda mahu ubah suai.
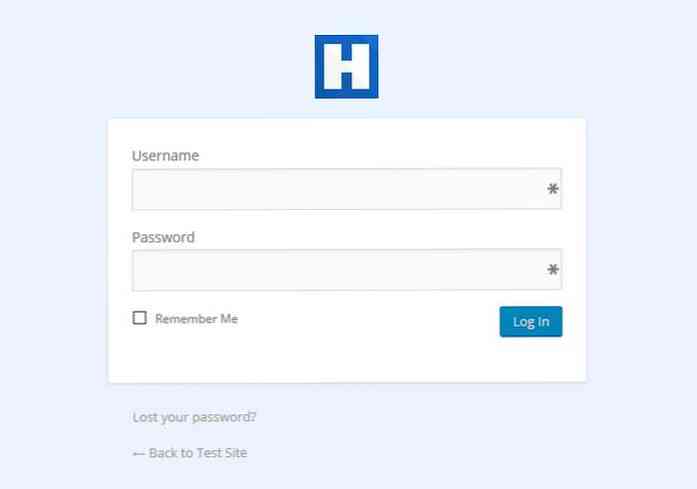
Dalam langkah ini, saya membuat panel pada halaman log masuk sedikit lebih luas dengan bantuan potongan kod berikut:
#login width: 480px; max-width: 90%; margin: 0 auto;

Seperti yang anda lihat, panel log masuk telah menjadi lebih luas tetapi masih terima kasih kepada yang lebar lebar peraturan. Kemungkinan perubahan ini akan memberikan pengalaman yang lebih baik untuk kebanyakan pengguna. Anda juga boleh menyimpan kod tersuai anda dengan mengeksport ke dalamnya .agca fail, dan kemudian mengimportnya ke laman web WordPress lain.

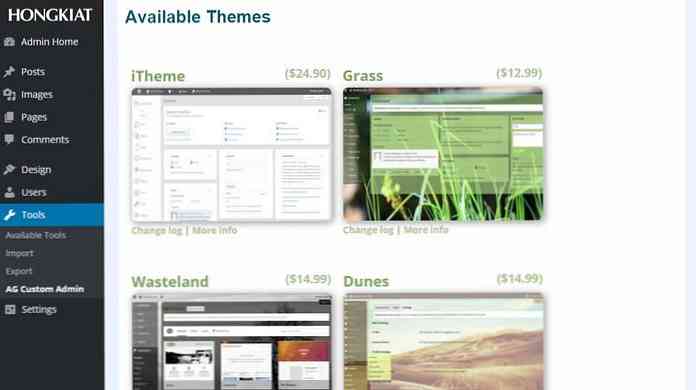
10. Pasang Tema Admin Prapasang
Tab terakhir dipanggil Tema Admin membolehkan anda memasang tema admin pra-siap di atas tetapan anda. Jika anda berbuat demikian, anda akan kehilangan warna tersuai yang anda tetapkan dalam tab Colorizer, tetapi masih boleh menyimpan tetapan lain.
Kebanyakan tema admin di sini tidak percuma (di sini adalah 10 tema admin WordPress yang), tetapi membeli satu boleh menjadi cara yang baik untuk menyokong penulis plugin hebat ini.